 Mengisi online form adalah salah satu interaksi penting yang sering terjadi antara pengguna dengan organisasi atau perusahaan. Mulai dari pelaporan pajak, permintaan dana ke pemerintah, belanja online, hingga pendaftaran situs kencan, semua membutuhkan formulir dalam wujud berbeda-beda.
Mengisi online form adalah salah satu interaksi penting yang sering terjadi antara pengguna dengan organisasi atau perusahaan. Mulai dari pelaporan pajak, permintaan dana ke pemerintah, belanja online, hingga pendaftaran situs kencan, semua membutuhkan formulir dalam wujud berbeda-beda.
Formulir bisa menjadi langkah pertama dalam menjalin hubungan dengan organisasi, atau sebagai langkah akhir untuk mencapai suatu tujuan (misalnya mendapatkan dana, surat izin mengemudi, atau pacar). Salah mengisi formulir terkadang bisa mendatangkan dampak yang merugikan, misalnya denda dari petugas pajak atau mendapat pasangan yang tidak memuaskan di Tinder.
Pakar ilmu desain Jessica Enders mendefinisikan formulir sebagai berikut:
Form (adalah alat untuk) mengumpulkan informasi dari setidaknya satu pihak, dan mengirimkannya pada setidaknya satu pihak lain agar sebuah produk atau layanan bisa didapatkan.
Peran desainer user experience (UX) adalah untuk menciptakan alur kerja form online yang mudah, cepat, dan produktif supaya pengguna tertarik untuk mengisi formulir tersebut. Sebagaimana diutarakan Enders, desainer harus “menciptakan user experience yang optimal, supaya kebutuhan para pengguna dan pemilik formulir (organisasi yang membuat formulir tersebut) sama-sama terpenuhi”.
Studi kasus

Saya mendapat tugas mendesain ulang produk untuk The Queen’s Fund, salah satu lembaga amal tertua di Australia. Lembaga ini menyediakan dana darurat untuk para wanita dan anak-anak yang berada dalam kesulitan. Mereka akan diajukan ke lembaga ini melalui agensi kesejahteraan dan organisasi komunitas.
Tugas saya adalah mendesain ulang portal komunikasi online yang digunakan oleh para pekerja sosial untuk berinteraksi dengan The Queen’s Fund. Dalam artikel ini, saya membahas tentang kiat-kiat praktis UX yang saya gunakan untuk meningkatkan usability formulir online lembaga tersebut. Supaya lebih ringkas, saya akan fokus pada formulir pengajuan dana saja.
Kerja tim
Pertama, saya harus memahami konteks penggunaan formulir terlebih dahulu. Jadi saya bertanya kepada para pengguna untuk mencari tahu apa saja yang perlu diubah. Mencari titik-titik masalah, mendengarkan kebutuhan pengguna, dan bergerak berdasarkan feedback adalah hal-hal yang penting untuk menciptakan perbaikan.
“Dapatkan feedback dengan memperhatikan perilaku pengguna saat mengisi form.” – Jessica Enders
Para developer juga kami libatkan dalam sesi perancangan desain. Ini penting, sebab seluruh tim perlu mengetahui dampak dari setiap keputusan mereka terhadap alur UX keseluruhan.

Input para developer penting dalam semua tahap pengembangan, mulai pencetusan ide sampai deployment
Formulir yang sudah ada menyajikan seluruh informasi yang dibutuhkan pengguna, tapi masih ada ruang untuk meningkatkan usability dan memudahkan pengisian. Inilah lima metode yang saya gunakan saat mendesain ulang formulir tersebut. Kamu juga bisa mencoba menerapkannya dalam form online milikmu.
Buat form yang terstruktur
Pakar usability Jakob Nielsen telah menyatakan sejak tahun 1997 bahwa sebagian besar pengguna cenderung hanya membaca sekilas dokumen di internet. Ini berarti sebuah formulir online harus mampu menarik perhatian pengguna dari selayang pandang.
Formulir harus mudah dimengerti, serta memiliki struktur yang jelas dan konsisten. Arsitektur form harus tegas dan mengandung elemen-elemen yang mudah dikenali: judul, isi, dan instruksi. Dengan melihat bentuk formulir sekilas, pengguna akan mengira-ngira berapa lama waktu yang dibutuhkan untuk menyelesaikannya. Jadi formulir harus jelas, ringkas, dan terstruktur dengan baik.
Saya mencetak keseluruhan formulir kemudian meminta pendapat pada orang awam tentangnya. Beberapa feedback yang saya dapat antara lain formulir tersebut terasa tidak fokus dan “membingungkan”. Tidak ada arahan yang jelas.

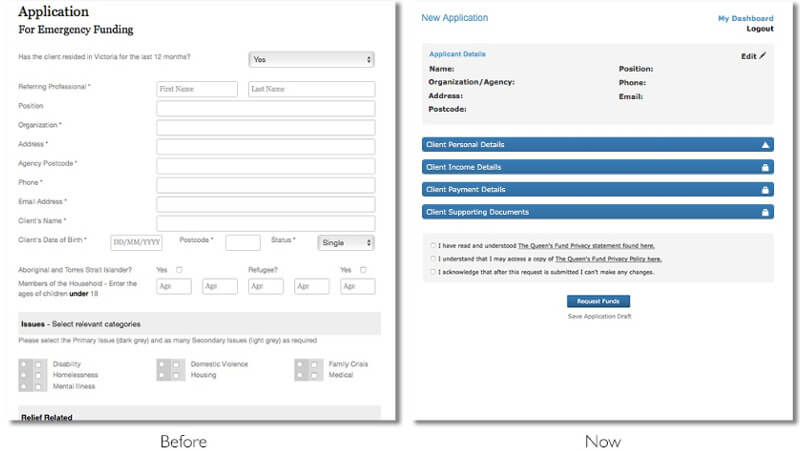
Gambar 1: Sekarang, sekilas saja pengguna bisa memahami struktur dan bagian-bagian berbeda dari seluruh formulir.
Agar formulir lebih terarah, kami menerapkan teknik progressive disclosure. Artinya kami memecah konten menjadi potongan-potongan kecil yang mudah dicerna. Kami memberi nomor pada tiap pertanyaan dan mengelompokkannya ke dalam topik-topik tertentu dengan desain accordion. Teknik ini menghasilkan konten yang lebih jelas dan nyaman digunakan, serta membuat pengguna bisa fokus mengisi topik satu per satu.

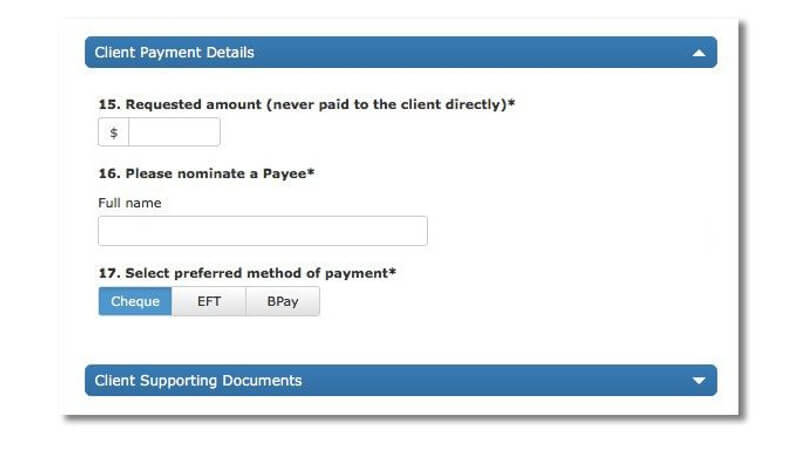
Gambar 2: Desain baru formulir hanya menunjukkan data minimum yang dibutuhkan. Contohnya, di pertanyaan #17, bila pengguna memilih EFT atau BPay, akan muncul kolom tambahan yang berhubungan dengan pilihan tersebut.
Buat form yang bisa dibaca dengan cepat
Di zaman sekarang, pengguna lebih banyak melakukan skimming (membaca cepat) daripada membaca dengan saksama. Mereka cenderung ragu-ragu bila harus mengisi formulir yang butuh banyak usaha. Kita harus mengakomodasi kenyataan ini.
Tugas desainer adalah menjadikan proses pengisian formulir secepat dan semudah mungkin. Semakin kecil usaha yang dibutuhkan, semakin banyak pengguna yang akan kita dapatkan.
Ada banyak referensi yang mengajarkan cara membuat formulir lebih mudah dibaca atau dicerna. Terinspirasi dari para ahli, kami menerapkan banyak cara tersebut. Dua di antaranya di bawah ini.
a. Gunakan susunan satu kolom
Lembaga konsultasi UX Nielsen Norman Group merekomendasikan form dengan satu kolom sebab susunan ini membuat pengguna tahu lebih jelas di mana mereka harus mengisi. Momentum pembacaan vertikal juga tidak akan terganggu. (Pengecualian bila kamu menyajikan kolom isian yang pendek atau berkaitan dengan kolom lain)

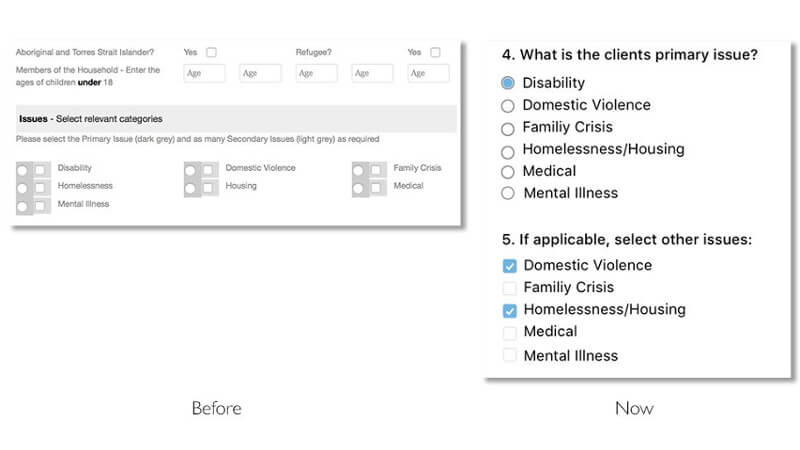
Gambar 3: Istilah “Issues” tidak jelas, dan susunan kolomnya berantakan. Mengubah susunan kata, memecahnya menjadi dua pertanyaan, dan menggunakan satu kolom akan mengurangi kebingungan pengguna.
b. Buat form yang “pintar”
Pintar yang dimaksud adalah formulir harus dapat bereaksi terhadap input pengguna sehingga lebih intuitif. Contohnya seperti fitur auto-complete di kolom pengisian alamat.
Kami membuat formulir yang pintar dengan berbagai cara. Perhatikan bahwa di Gambar 3, pertanyaan #5 tidak mencakup pilihan yang diambil pengguna pada pertanyaan #4 (Disability).
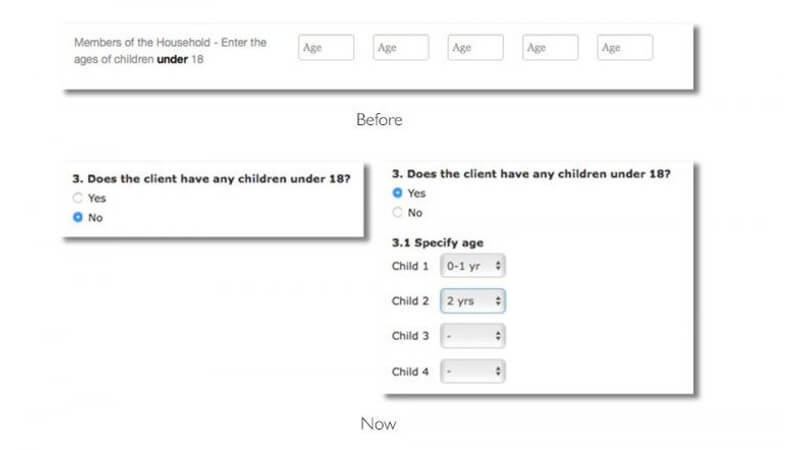
Kami juga menggunakan pertanyaan bersyarat untuk membuat formulir lebih ringkas. Pertanyaan-pertanyaan ini hanya akan muncul bila pengguna memilih jawaban tertentu di pertanyaan lain, sehingga mereka tidak perlu membaca pertanyaan yang tidak relevan.

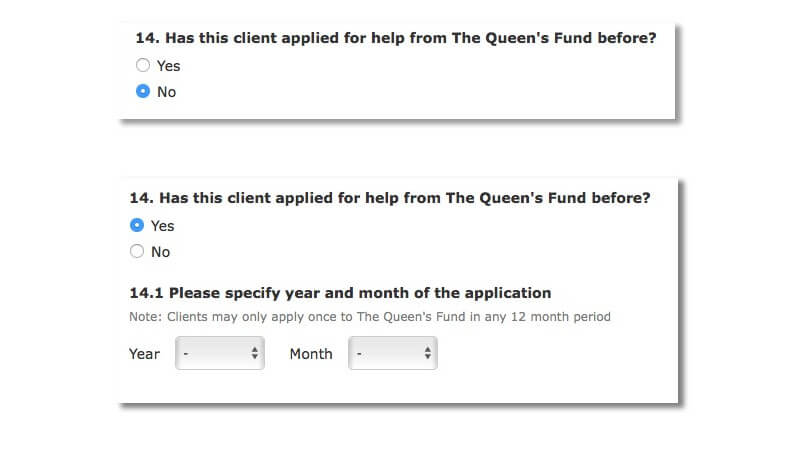
Gambar 4: Pertanyaan bersyarat dapat meringkas formulir. Keterangan tambahan dapat dimunculkan bila pengguna membutuhkannya.
Gunakan bahasa percakapan

Komunikasi adalah proses saling bertukar pesan bermakna, dan salah satu cara komunikasi paling lazim adalah percakapan. Jadi poles formulirmu dengan percakapan agar terasa lebih memikat. Gunakan bahasa manusia sehingga formulir terasa manusiawi dan tidak kaku.
“Anggaplah form sebagai sebuah percakapan.” – Caroline Jarrett
Dengan cara ini, proses pertukaran informasi akan terasa natural, efisien, dan lebih terpercaya. Harus ada alur tanya jawab yang natural dan terasa logis bagi pengguna. Terkadang ini berarti kamu perlu menulis ulang beberapa pertanyaan. Gunakan kalimat yang jelas, tidak bertele-tele atau terlalu teknis, agar tidak membebani pikiran pengguna.
Beberapa kalimat dalam proyek The Queen’s Fund kami rombak agar terasa lebih mirip pertanyaan. Kalimat akhirnya menjadi lebih panjang—tidak terlalu panjang—tapi proses menyelesaikan formulir menjadi lebih efisien dan sederhana.

Gambar 5: Pertanyaan #3 lebih panjang tapi lebih jelas. Kejelasan lebih penting daripada menghemat ruang.
Berikan informasi yang pasti
Saat mendesain form online, kita harus menyediakan semua informasi yang dibutuhkan pengguna sehingga mereka bisa menelusuri formulir dengan mudah. Jangan sampai mereka menebak-nebak atau merasa ambigu. Tujuan akhir harus jelas dan membuat pengguna merasa bahwa tugas mereka telah selesai.
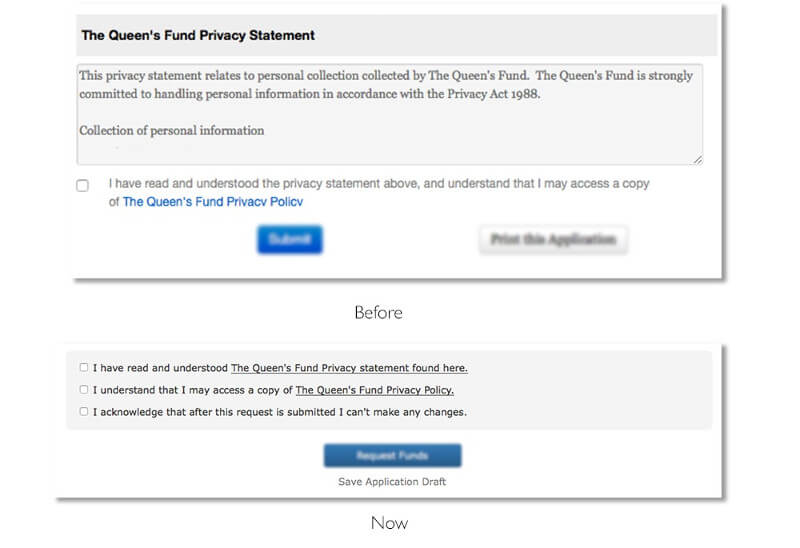
Di desain sebelumnya, bagian penutup agak kurang jelas. Kotak dengan inline scroll berisi pernyataan kerahasiaan menimbulkan beban pikiran tak perlu. Desain ini memang bisa menghemat tempat, tapi menambah kompleksitas. Tidak ada penutup yang merangkum konten, dan kebanyakan sistem operasi tidak akan menunjukkan scroll bar yang tidak aktif. Desain ini tidak intuitif dan bisa membuat pengguna awam kehilangan informasi.
Kami juga menemukan bahwa pengguna tidak bisa melakukan perubahan setelah mengirim permintaan dana. Aturan ini bisa mengejutkan pengguna. Karena formulir yang telah dikirim tidak bisa diubah lagi, kami rasa aturan ini penting untuk ditegaskan.

Gambar 6: Bagian penutup formulir harus simpel
Untuk memperbaiki ini, kami menghilangkan kotak inline scroll dan menggantinya dengan daftar check box berisi daftar kondisi yang harus dipenuhi sebelum mengirim formulir. Ini solusi yang rapi, ringkas, dan sederhana untuk membuat setiap kondisi mudah dibaca dan tampil menonjol.
Kami juga menyertakan check box berisi catatan bahwa pengguna tidak bisa melakukan perubahan setelah formulir dikirim. Tujuannya membuat pengguna mengecek kembali hasil isian mereka dan memastikan semua sudah benar sebelum melakukan pengiriman.
Catatan dari sesi testing
Salah satu masalah yang diutarakan pengguna setelah launching adalah bahwa mereka tidak punya banyak waktu untuk mengisi formulir. Seluruh formulir harus diselesaikan sekaligus, padahal terkadang mereka harus berhenti mengisi karena perlu melakukan riset tambahan.
Pengguna butuh fasilitas untuk melanjutkan pengisian formulir di lain waktu. Jadi untuk memenuhinya, kami menambahkan fitur Save Application Draft (lihat Gambar 6). Sekarang para pengguna bisa tidak perlu khawatir usaha mereka akan terbuang sia-sia.
Buat pengguna merasa selesai
Kita biasa mengakhiri percakapan dengan niat yang jelas. Misalnya, “Saya akan kirim email nanti,” “sampai jumpa besok,” atau “nanti saya akan membawa makanan.” Tanpa menyatakan niat yang jelas, percakapan akan berakhir mengambang dan membingungkan, seperti sepasang muda-mudi yang sedang kasmaran.
“Tutup teleponnya ya.”
“Nggak mau, kamu aja yang tutup.”
“Kamu aja deh.”
“Ya udah … eh jangan deh, kamu aja.”
Salah satu dari delapan aturan desain antarmuka buatan computer scientist Ben Shneiderman berbunyi, “Desainlah dialog yang memberi kesan selesai.” Dalam desain form, pengguna harus dituntun melalui sebuah proses untuk mencapai suatu tujuan.
Kita perlu membuat mereka merasa telah mencapai sesuatu. Ini bisa dicapai lewat pesan feedback (misalnya, “Kamar telah berhasil dipesan.”) atau sebuah call-to-action (CTA) yang berkaitan dengan interaksi mereka dan organisasi.
“Urutan aksi harus dikelompokkan ke dalam grup yang memiliki bagian awal, tengah, dan akhir.” – Ben Shneiderman
Bila formulir dianggap sebagai percakapan dengan pengguna, kalimat penutupnya pun harus berupa kalimat dengan niat yang jelas. Agar percakapan mengalir dengan baik, kita perlu mengarahkan pengguna untuk melakukan aksi tertentu. Dengan demikian pengguna tidak akan merasa rancu.
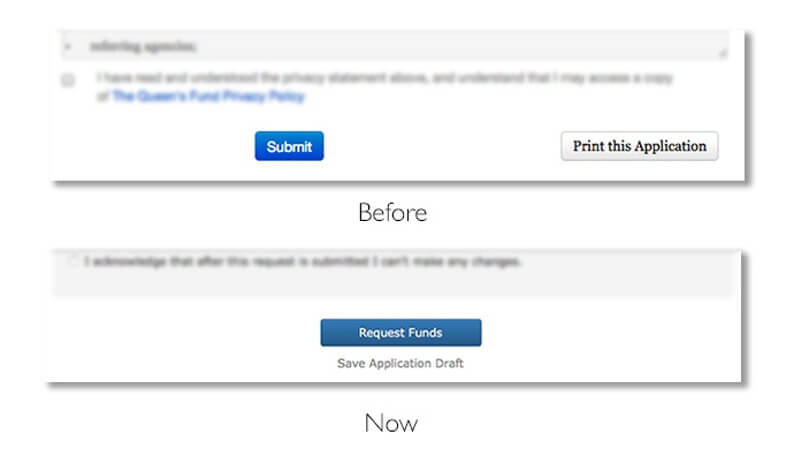
Pada desain form sebelumnya, terdapat dua CTA yang saling bersaing, yaitu tombol Submit dan tombol Print This Application. Desain ini membingungkan, karena pengguna tidak tahu apakah pencetakan formulir bisa dilakukan setelah Submit, dan tidak tahu apakah isian formulir masih ada dan bisa dikirimkan setelah mencetaknya.

Gambar 7: Dua CTA yang saling bersaing menimbulkan kebingungan. Tapi terkadang lebih dari satu CTA dibutuhkan. Gunakan tampilan berbeda untuk menghindari persaingan ini.
Untuk memperbaiki masalah di atas, kami memindahkan tombol Print This Application ke halaman konfirmasi terpisah. Ini alur yang lazim digunakan. Ketika kita memesan tiket online, biasanya kita akan mencetak tiket setelah konfirmasi pembelian, bukan sebelumnya.
Setelah memindahkan tombol Print, tombol Submit jadi tampil lebih menonjol. Tapi masih ada ruang untuk membuatnya lebih baik.
CTA adalah tombol yang berorientasi pada aksi, jadi tombol ini harus menjelaskan apa aksi yang dihasilkan. Kata “Submit” terlalu generik dan tidak menggambarkan aksi tersebut. Jadi kami menggantinya dengan kata “Request Funds” (lihat Gambar 7).
Sebagaimana dikatakan pakar usability Jared Spool, kata ini “menunjukkan apa yang akan dihasilkan oleh tautan tersebut”, sehingga pengguna benar-benar merasa bahwa proses telah selesai.
Kesimpulan

Ketika komunikasimu dan pengguna tidak berjalan baik, adakan tes untuk meninjau kembali dan mengetahui kesalahan dalam dirimu atau form milikmu. Pastikan bahwa para pengguna mendapatkan kesan yang baik dengan format yang jelas dan terstruktur. Buat mereka merasa nyaman.
Buatlah desain dengan mengutamakan kualitas. Konsultan UX dan pakar formulir Gerry Gaffney menyatakan, desainer harus menulis dengan hati-hati, ringkas dan tegas, menggunakan bahasa pengguna, membantu pengguna memahami pertanyaan, dan menghindari ambiguitas. Dengan demikian formulir buatanmu akan bekerja dengan baik.
Terima kasih telah membaca!
Terima kasih kepada desainer kata Dropbox John Saito dan Jessica Enders untuk feedback mereka terhadap artikel ini, serta Gerry Gaffney yang merekomendasikan buku karya Jessica Enders. Juga kepada Nick Babich dan Andrew Coyle untuk artikel mereka tentang desain formulir. Serta, tentu saja, kepada Mark Johnson dari Shine Solutions yang telah memberikan kesempatan kami untuk bekerja pro-bono dalam proyek The Queen’s Fund.
(Artikel ini pertama kali dipublikasikan dalam bahasa Inggris. Isi di dalamnya telah diterjemahkan dan dimodifikasi oleh Ayyub Mustofa sesuai dengan standar editorial Tech in Asia Indonesia. Diedit oleh Iqbal Kurniawan)
sumber
sumber
Tidak ada komentar:
Posting Komentar